Access the Style Control settings from Admin Dashboard → Mercado Settings → Style.

Simple configure the options, then save and Gantry will automatically load the modified preset to your site.
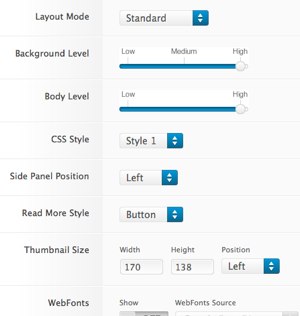
- Layout Mode: Standard or Component Only
- Background Level High, Med or Low
- Body Level: High or Low
- CSS Style: Style 1-9
- Sidepanel Position: Left or Right
- Read More Style: Button or Link
- Web Fonts: On – Off; Google Font Directory
- Font Settings:
- Font Family: Mercado, Geneva, Optima, Helvetica, Trebuchet, Lucida, Georgia, Palatino, or Various Google Fonts (dropdown)
- Font Size: Default, Extra Large, Large, Small, Extra Small (dropdown)
Assigning a Style to a Specific Page
With Gantry, the ability to assign a certain style to an individual page has never been easier and/or more efficient. Just follow these simple steps:

- Go to Admin Dashboard → Paradox Settings
- Create new Override
- Choose a content item you wish to assign a different style to
- Select your preset of choice from the Preset Styles dropdown
- Configure the Settings area to your personal preferences
- Save